Core Web Vitals Page Experience (Experiência na página) é um conjunto de métricas que avaliam a experiência do usuário ao navegar em um site.
É uma métrica de SEO que é usada para medir a qualidade da interação do usuário com uma página da web e, por sua vez, determinar a classificação do site nos resultados de pesquisa do Google.
Os Core Web Vitals são os principais componentes da Page Experience, e neste artigo, vamos explicar o que são, por que são importantes e como você pode melhorar a experiência do usuário em seu site.
O que são os Core Web Vitals?
Os Core Web Vitals são um conjunto de três métricas que se concentram em aspectos específicos da experiência do usuário na página. Essas métricas são:
Core Web Vitals – Largest Contentful Paint (LCP)
O Largest Contentful Paint (LCP) é uma métrica importante utilizada para avaliar o desempenho de carregamento de uma página da web. Ele mede o tempo que leva para o maior elemento visível da página ser carregado e exibido na tela do usuário. Esse elemento pode ser uma imagem, um vídeo, um bloco de texto ou qualquer outro conteúdo significativo que ocupe uma porção considerável da página.
O objetivo do LCP é garantir uma experiência de usuário satisfatória, onde o conteúdo principal da página seja carregado rapidamente e exibido para o usuário o mais rápido possível. De acordo com as diretrizes do Google, o LCP ideal deve ocorrer dentro de 2,5 segundos após o início do carregamento da página. Isso é fundamental para garantir que os usuários tenham acesso ao conteúdo principal sem longos períodos de espera, o que pode impactar negativamente a experiência do usuário e até mesmo o posicionamento nos resultados de busca.
Ao otimizar o Largest Contentful Paint, os desenvolvedores e proprietários de sites podem melhorar significativamente o desempenho e a usabilidade das páginas da web, proporcionando uma experiência mais rápida e agradável para os visitantes.

Core Web Vitals – First Input Delay (FID)
O First Input Delay (FID) é uma métrica que mede a capacidade do usuário de interagir com uma página da web. Ele quantifica o tempo decorrido entre o momento em que o usuário realiza uma ação, como clicar em um botão ou link, e o momento em que a página responde a essa ação. O objetivo principal do FID é avaliar a responsividade da página em relação às interações do usuário.
Um FID eficiente é aquele que ocorre em menos de 100 milissegundos, ou seja, a página deve responder rapidamente às ações do usuário para proporcionar uma experiência de navegação fluida e sem atrasos perceptíveis. Quando o FID é alto, isso pode indicar que a página está demorando muito para processar as interações do usuário, o que pode resultar em uma experiência frustrante e prejudicar a usabilidade do site.
Otimizar o First Input Delay é crucial para garantir uma experiência de usuário positiva, pois isso significa que os visitantes podem interagir de forma rápida e eficiente com a página, aumentando a satisfação do usuário e melhorando o desempenho geral do site.
Core Web Vitals – Cumulative Layout Shift (CLS)
O Cumulative Layout Shift (CLS), traduzido como Deslocamento Cumulativo de Layout, é uma métrica que avalia a estabilidade visual de uma página da web. Ela quantifica a quantidade de mudanças inesperadas no layout da página enquanto ela está sendo carregada e exibida para o usuário. Essas mudanças podem ocorrer devido ao carregamento tardio de recursos, redimensionamento de elementos ou inserção de conteúdo dinâmico, causando uma experiência visual instável e desconfortável para o usuário.
O objetivo principal do CLS é garantir que o layout da página permaneça estável e consistente durante o processo de carregamento, evitando deslocamentos bruscos e inesperados de elementos visuais. Uma pontuação eficiente de CLS é aquela que é inferior a 0,1, o que significa que as mudanças no layout são mínimas e não afetam negativamente a experiência do usuário.
Ao otimizar o Cumulative Layout Shift, os desenvolvedores e proprietários de sites podem melhorar a usabilidade e a qualidade visual das páginas da web, proporcionando uma experiência mais agradável e estável para os visitantes. Isso contribui para aumentar o engajamento dos usuários e a satisfação geral com o site.
Por que os Core Web Vitals são importantes?
Os Core Web Vitals são cruciais porque impactam diretamente a experiência dos usuários em seu site. Se as páginas do seu site demoram a carregar, são instáveis ou não respondem prontamente aos cliques dos usuários, isso pode resultar em uma experiência frustrante para quem visita o site. Esses aspectos são fundamentais para a satisfação e a retenção dos usuários.
Um exemplo prático é quando um site demora muito para carregar, levando mais de três segundos para exibir seu conteúdo principal. Nesse caso, os usuários podem ficar impacientes e abandonar o site antes mesmo de visualizar o conteúdo completo. Isso não só afeta a experiência do usuário, mas também pode resultar em uma taxa de rejeição mais alta e menos engajamento.
Outro exemplo é a instabilidade do layout durante o carregamento da página. Se os elementos do site se movem de maneira inesperada enquanto a página está sendo carregada, isso pode causar confusão e dificultar a navegação para os usuários.
Além disso, o Google utiliza as métricas dos Core Web Vitals para avaliar a qualidade da experiência do usuário e isso influencia diretamente na classificação do seu site nos resultados de pesquisa. Um site que oferece uma experiência positiva e ágil para os usuários tende a ter uma melhor posição nos resultados de busca, aumentando assim a visibilidade e o tráfego orgânico do site.
Portanto, otimizar os Core Web Vitals não só ajuda na classificação do seu site nos mecanismos de busca, mas também contribui significativamente para a satisfação dos usuários, engajamento e sucesso geral da sua presença online.
Como melhorar os Core Web Vitals em seu site?
Existem várias maneiras de melhorar os Core Web Vitals em seu site:
Otimizar as imagens
Otimizar as imagens é uma estratégia fundamental para melhorar o desempenho de carregamento de uma página da web. Isso ocorre porque as imagens geralmente são os maiores arquivos em uma página, o que pode resultar em tempos de carregamento mais longos. Ao otimizar as imagens, você reduz o tamanho dos arquivos sem comprometer significativamente a qualidade visual, o que pode contribuir para melhorar o Largest Contentful Paint (LCP).
Existem várias técnicas que podem ser utilizadas para otimizar as imagens:
- Compressão de imagem: Utilize ferramentas de compressão de imagem para reduzir o tamanho dos arquivos sem perder qualidade perceptível. Formatos como JPEG e WebP são ideais para imagens na web.
- Redimensionamento: Redimensione as imagens para o tamanho exato necessário na página. Evite carregar imagens maiores do que o necessário e dimensione-as diretamente no código HTML ou CSS.
- Utilização de formatos adequados: Escolha o formato de imagem mais adequado para cada tipo de conteúdo. Por exemplo, JPEG é bom para fotografias, enquanto o PNG é mais adequado para imagens com transparência.
- Lazy loading: Implemente o carregamento preguiçoso (lazy loading) para adiar o carregamento de imagens que não estão visíveis na tela inicialmente, reduzindo assim a carga inicial da página.
Ao adotar essas práticas de otimização de imagens, você pode reduzir significativamente o tempo de carregamento da página e melhorar a experiência do usuário, o que, por sua vez, pode contribuir para uma melhor pontuação no Largest Contentful Paint e, consequentemente, para um melhor desempenho nos Core Web Vitals como um todo.
Usar um servidor de hospedagem rápido
Utilizar um servidor de hospedagem rápido é crucial para garantir um desempenho eficiente do seu site. Um servidor de hospedagem lento pode resultar em tempos de carregamento prolongados das páginas, o que afeta negativamente a experiência do usuário. Ao optar por um servidor de hospedagem rápido, você pode contribuir significativamente para melhorar o tempo de carregamento das páginas do seu site.
Existem várias medidas que podem ser adotadas ao escolher um servidor de hospedagem rápido:
- Velocidade de processamento: Escolha um servidor que ofereça alta velocidade de processamento, garantindo que as solicitações do usuário sejam processadas rapidamente.
- Armazenamento SSD: Servidores que utilizam armazenamento SSD (Solid State Drive) tendem a ter um desempenho mais rápido em comparação com servidores que utilizam discos rígidos tradicionais.
- Rede de entrega de conteúdo (CDN): Utilize uma rede de entrega de conteúdo (CDN) para distribuir o conteúdo do seu site de forma eficiente, reduzindo a latência e melhorando o tempo de resposta das páginas.
- Suporte técnico eficiente: Certifique-se de que o servidor de hospedagem ofereça um suporte técnico eficiente e ágil para resolver eventuais problemas que possam afetar o desempenho do seu site.
Ao investir em um servidor de hospedagem rápido e confiável, você estará proporcionando uma experiência de navegação mais agradável para os usuários, reduzindo os tempos de carregamento das páginas e contribuindo para o sucesso do seu site nos Core Web Vitals e nos resultados de busca.
Use uma rede de entrega de conteúdo (CDN)
Utilizar uma rede de entrega de conteúdo (CDN) é uma estratégia eficaz para melhorar o desempenho do seu site. Uma CDN consiste em uma rede de servidores distribuídos globalmente. Quando você utiliza uma CDN, o conteúdo do seu site é armazenado em diversos servidores em diferentes localizações geográficas.
Quando um usuário acessa o seu site, a CDN identifica a localização do usuário e carrega o conteúdo do servidor mais próximo a ele. Isso resulta em uma redução significativa no tempo de carregamento da página, pois o conteúdo é entregue de forma mais rápida e eficiente.
Além de reduzir o tempo de carregamento, uma CDN também ajuda a melhorar a disponibilidade e a confiabilidade do seu site, uma vez que distribui a carga entre os diversos servidores. Isso significa que mesmo em picos de tráfego, o seu site continuará a funcionar sem problemas, garantindo uma experiência contínua para os usuários.
Ao utilizar uma rede de entrega de conteúdo (CDN), você melhora o desempenho do seu site, reduz o tempo de carregamento das páginas e proporciona uma experiência mais rápida e confiável para os usuários, contribuindo para o sucesso do seu site nos Core Web Vitals e na satisfação dos visitantes.
Minimizar o uso de scripts e plugins
Minimizar o uso de scripts e plugins é uma prática importante para melhorar o desempenho do seu site. Embora scripts e plugins possam adicionar funcionalidades úteis, eles também podem aumentar o tempo de carregamento das páginas.
Ao reduzir o número de scripts e plugins em suas páginas, você ajuda a diminuir a quantidade de solicitações que o navegador precisa processar, o que resulta em um tempo de carregamento mais rápido. Além disso, scripts e plugins mal otimizados podem causar conflitos e impactar negativamente a experiência do usuário.
Para minimizar o uso de scripts e plugins, siga estas recomendações:
- Avalie a necessidade: Verifique se cada script ou plugin é realmente necessário para o funcionamento do seu site. Remova aqueles que não são essenciais.
- Opte por soluções integradas: Se possível, opte por soluções integradas em vez de adicionar vários scripts separados. Por exemplo, utilize um framework que ofereça funcionalidades diversas em um único arquivo.
- Otimização de código: Certifique-se de que os scripts e plugins utilizados estão otimizados para um carregamento rápido. Isso inclui reduzir o tamanho dos arquivos, minimizar o uso de recursos desnecessários e garantir uma codificação eficiente.
- Monitoramento e testes: Monitore regularmente o desempenho do seu site e teste a velocidade de carregamento das páginas para identificar quais scripts ou plugins podem estar impactando negativamente o tempo de carregamento.
Ao minimizar o uso de scripts e plugins, você contribui para um tempo de carregamento mais rápido das páginas, melhorando assim a experiência do usuário e o desempenho geral do seu site nos Core Web Vitals.
Priorizar o conteúdo acima da dobra
Priorizar o conteúdo acima da dobra significa dar destaque e colocar em evidência o conteúdo mais importante e relevante logo no início da página, sem que o usuário precise rolar para baixo. Essa prática é crucial para melhorar o Largest Contentful Paint (LCP), que mede o tempo que leva para o maior elemento visível da página ser carregado e exibido.
Ao priorizar o conteúdo acima da dobra, você garante que os elementos essenciais da página, como títulos, imagens significativas, chamadas para ação e informações chave, sejam carregados e exibidos rapidamente aos usuários. Isso é fundamental para proporcionar uma experiência de usuário positiva desde o primeiro instante, aumentando a probabilidade de engajamento e interação com o site.
Algumas práticas para priorizar o conteúdo acima da dobra incluem:
- Design responsivo: Garanta que o layout da página se adapte a diferentes dispositivos e tamanhos de tela, destacando o conteúdo principal independentemente do dispositivo utilizado pelo usuário.
- Otimização de imagens e recursos: Utilize imagens otimizadas e reduza o número de elementos visuais que podem atrasar o carregamento da página. Isso ajuda a garantir que o conteúdo seja carregado rapidamente mesmo em conexões de internet mais lentas.
- Conteúdo essencial em destaque: Coloque os elementos mais importantes, como títulos, chamadas para ação e informações relevantes, em áreas de destaque logo acima da dobra para que sejam imediatamente visíveis aos usuários.
- Carregamento progressivo: Utilize técnicas de carregamento progressivo para priorizar o carregamento do conteúdo acima da dobra, garantindo uma experiência de carregamento rápido e suave para os usuários.
Ao adotar essas práticas, você não só melhora o LCP, mas também proporciona uma experiência de usuário mais satisfatória e eficiente, o que pode contribuir significativamente para o sucesso do seu site nos Core Web Vitals e para o engajamento dos visitantes.
Evite redirecionamentos desnecessários
Evitar redirecionamentos desnecessários é uma prática importante para garantir um desempenho eficiente das páginas do seu site e proporcionar uma experiência de usuário mais satisfatória. Redirecionamentos desnecessários podem tornar as páginas mais lentas e impactar negativamente a navegação dos usuários.
Ao minimizar o uso de redirecionamentos desnecessários, você contribui para uma experiência de navegação mais rápida e suave para os visitantes do seu site. Aqui estão algumas dicas para evitar redirecionamentos desnecessários:
- Redirecionamentos permanentes: Evite redirecionamentos permanentes (301) sempre que possível, pois eles requerem um processamento adicional pelo navegador e podem resultar em tempos de carregamento mais longos.
- Verificação de links: Verifique regularmente os links do seu site para garantir que todos estejam funcionando corretamente e não estejam gerando redirecionamentos desnecessários.
- Redirecionamentos múltiplos: Evite cadeias de redirecionamentos múltiplos, pois isso pode aumentar significativamente o tempo de carregamento das páginas.
- Uso de URLs diretas: Sempre que possível, utilize URLs diretas para as páginas do seu site, evitando redirecionamentos intermediários.
- Atualização de URLs: Ao fazer alterações nas URLs das páginas, certifique-se de atualizar os links internos e externos para evitar redirecionamentos desnecessários.
Ao seguir essas práticas, você reduz a complexidade e o tempo de carregamento das páginas do seu site, proporcionando uma experiência de usuário mais rápida, eficiente e livre de obstáculos causados por redirecionamentos desnecessários. Isso não só melhora a satisfação dos visitantes, mas também contribui para um melhor desempenho nos Core Web Vitals e para uma melhor classificação nos resultados de pesquisa.
Use um layout estável
Utilizar um layout estável é fundamental para proporcionar uma experiência de usuário mais consistente e satisfatória em seu site. Um layout estável garante que os elementos da página não mudem de posição inesperadamente enquanto a página está sendo carregada, o que pode prejudicar a usabilidade e a navegação dos usuários. Certifique-se de que seu site utilize um layout estável para ajudar a melhorar o Cumulative Layout Shift (CLS).
Aqui estão algumas práticas para garantir um layout estável:
- Definição de tamanhos de elementos: Especifique tamanhos explícitos para elementos como imagens, vídeos, caixas de texto e botões. Isso evita que esses elementos mudem de tamanho durante o carregamento da página.
- Carregamento progressivo: Utilize técnicas de carregamento progressivo para garantir que os elementos da página sejam carregados de maneira gradual e ordenada, evitando mudanças bruscas no layout.
- Evitar inserções dinâmicas: Evite adicionar conteúdo dinamicamente que possa alterar o layout da página após o carregamento inicial. Se necessário, utilize técnicas como pré-carregamento de conteúdo ou animações suaves para minimizar o impacto no layout.
- Testes de compatibilidade: Realize testes em diferentes dispositivos e navegadores para garantir que o layout do seu site seja estável e se comporte de maneira consistente em todas as plataformas.
Ao adotar essas práticas, você contribui para uma experiência de usuário mais fluida e estável, reduzindo o Cumulative Layout Shift (CLS) e melhorando a usabilidade geral do seu site. Isso não apenas aumenta a satisfação dos visitantes, mas também contribui para um melhor desempenho nos Core Web Vitals e para uma melhor classificação nos resultados de pesquisa.
Conclusão
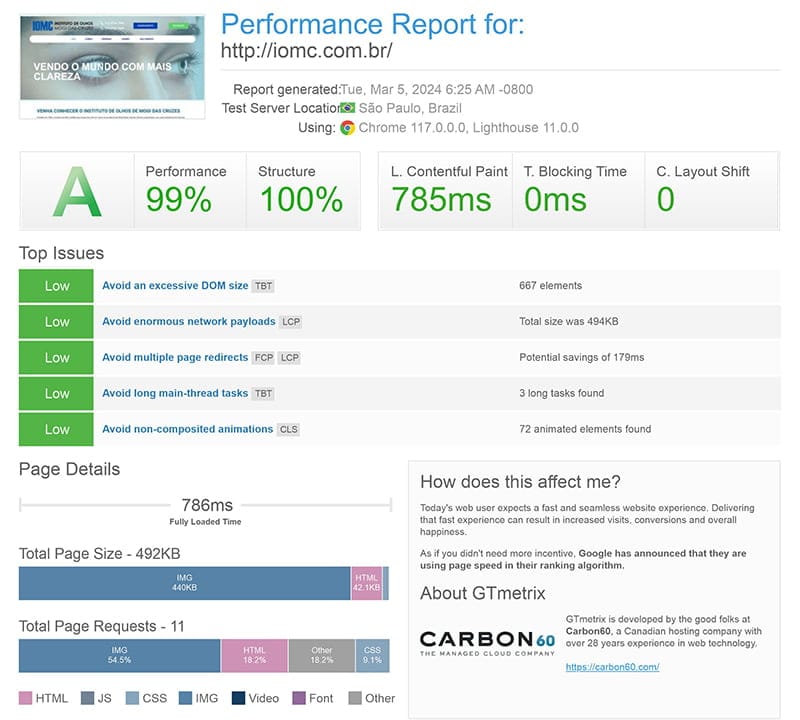
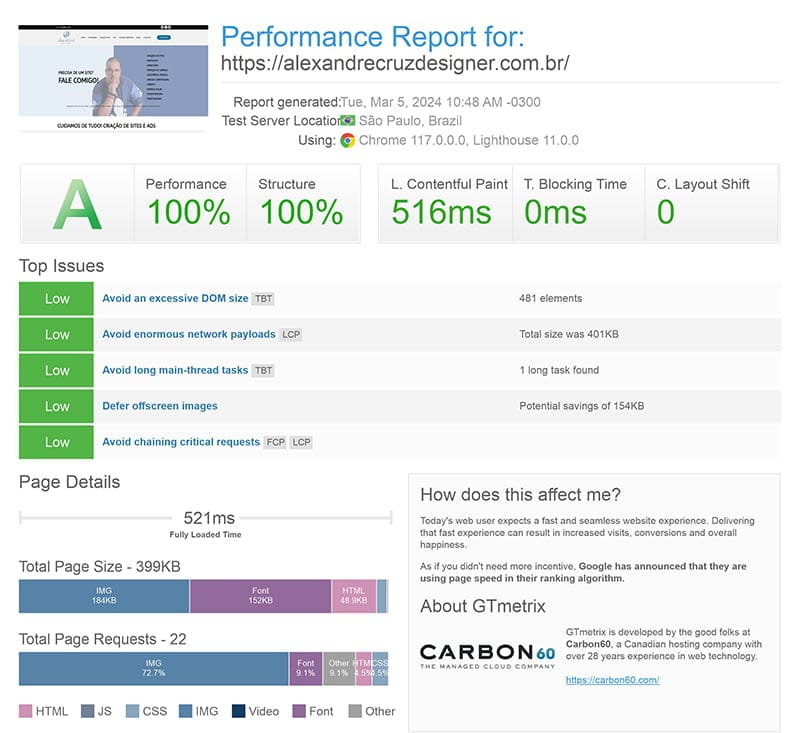
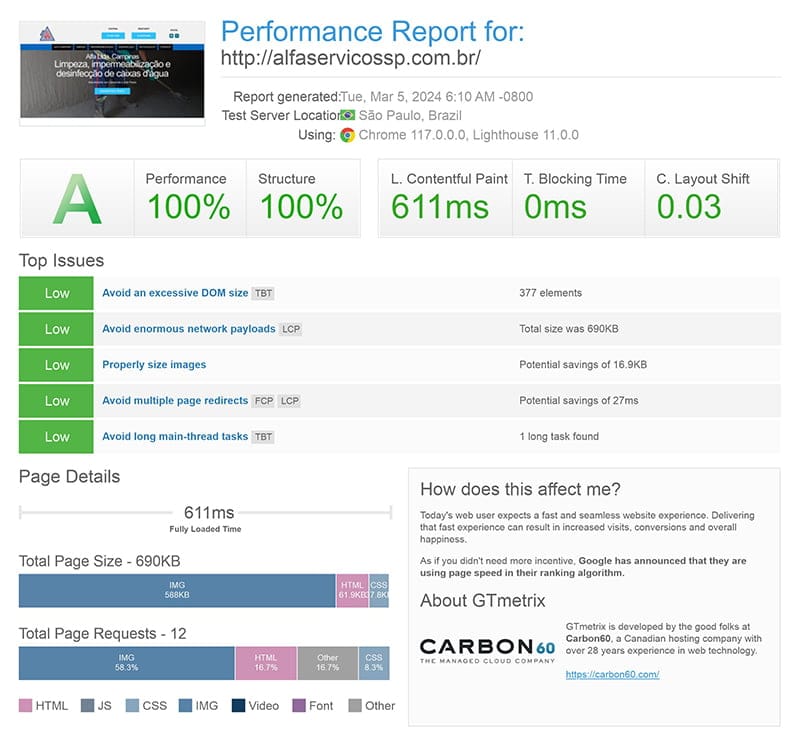
Os Core Web Vitals são uma parte importante da Page Experience e afetam diretamente a classificação do seu site nos resultados de pesquisa do Google. Ao melhorar essas métricas em seu site, você pode oferecer uma experiência melhor ao usuário, manter os visitantes em seu site por mais tempo e aumentar as conversões, teste seu site no GTMetrix ele é um bom indicio de que você pode melhorar muito sua estrutura.
Não se esqueça de otimizar suas imagens, usar um servidor de hospedagem rápido, uma rede de entrega de conteúdo (CDN) e minimizar o uso de scripts e plugins. Priorize o conteúdo acima da dobra e evite redirecionamentos desnecessários. Por fim, certifique-se de que seu site use um layout estável para melhorar o CLS.
FAQs sobre Core Web Vitals
Qual é o objetivo dos Core Web Vitals?
R: Os Core Web Vitals medem a qualidade da experiência do usuário em uma página da web.
Como os Core Web Vitals afetam a classificação do meu site nos resultados de pesquisa do Google?
R: Se as páginas do seu site oferecem uma experiência ruim ao usuário, elas podem ser penalizadas e perder classificação nos resultados de pesquisa.
Como posso melhorar o Largest Contentful Paint (LCP)?
R: Otimizando suas imagens e usando um servidor de hospedagem rápido, uma rede de entrega de conteúdo (CDN) e minimizando o uso de scripts e plugins.
Como posso melhorar o Cumulative Layout Shift (CLS)?
R: Certificando-se de que seu site use um layout estável.
O que é a First Input Delay (FID)?
R: A FID mede a capacidade do usuário de interagir com a página.
Aumente o sucesso do seu negócio online com a otimização do Core Web Vitals
Você sabia que a velocidade e a experiência de uso do seu site são fatores cruciais para o sucesso do seu negócio online? É por isso que o Google criou o Core Web Vitals, um conjunto de métricas que ajudam os desenvolvedores web a otimizar seus sites para uma experiência do usuário excepcional.
O Core Web Vitals foi introduzido pelo Google em maio de 2020 e se tornou uma das principais iniciativas do Google para melhorar a qualidade da web. Desde maio de 2021, as métricas do Core Web Vitals são usadas como um fator de classificação no algoritmo de busca do Google. Isso significa que se você não otimizar seu site para atender às métricas do Core Web Vitals, ele pode ter um desempenho pior nos resultados de pesquisa.
Mas não se preocupe, podemos ajudá-lo a otimizar seu site de acordo com as diretrizes do Core Web Vitals. Nossa equipe de desenvolvedores web altamente qualificados possui ampla experiência na criação de sites de alto desempenho e podem ajudá-lo a atender a essas métricas críticas.
Trabalhamos com você para avaliar o desempenho atual do seu site e identificar áreas de melhoria. Em seguida, implementamos as alterações necessárias para garantir que seu site atenda aos padrões do Core Web Vitals. Ao fazer isso, você pode melhorar a experiência do usuário e a classificação do seu site nos resultados de pesquisa do Google.
Não perca mais clientes devido a um site lento ou mal projetado. Entre em contato conosco hoje mesmo para obter mais informações sobre como podemos ajudá-lo a otimizar seu site de acordo com as diretrizes do Core Web Vitals e aumentar o sucesso do seu negócio online.